AWSのLightsailを使ってドメインを設定してみた
以前Lightsailを使ってVPNサーバーを用意しました。
あれから数ヶ月経ち結局Clubhouse自体起動することもなくなってもう使うことがなくなったので、この時作ったVPNサーバーは削除しましたw。
で、最近とある案件でアプリを作成することになりそれを公開できるようにしようと考えて、いつもならHerokuを使うのですがなんとなくルーティンになってつまらない気がしました。
せっかくならAWSを使って、本格的なシステムのWebアプリケーションを作ってみたいと思ったわけです。となるEC2かな?となりますが、なんかハードルが高いし個人で運用するには見積もりがめんどくさそう…
そこで再びLightsailの出番です。Lightsailなら定額でアプリを運用できるので、個人開発で本格的なWebサービスを公開するには丁度いいです。
でサーバーの選定はこれで解決できますが、サービスを公開するために必要なのがアプリにアクセスするためのドメインです。
流石にサーバーのポート番号をそのまま公開するのは、その後の管理が辛いですしあまり聞きません。なのでDNSを使って独自でドメインを指定したいわけです。
AWSのサービスを使ってドメイン周りの設定だとRoute53が使われますが、LightsailにはDNSを管理する機能があり、それを使えばLightsailのインスタンスと接続するのが簡単にできます。
というわけで今回はLightsailを使ってドメインを設定してみたいと思います。
ドメインの取得
まずは今回使用するドメインを取得します。今回は無料でドメインを取得できるfreenomを使っていきます。
このサービスはオランダで提供されているドメインを発行するサービスです。
ドメインでよく使われるトップレベルドメインが.comや.netのものは有料ですが、それにこだわらなければ無料で作れます。
有効期限は1年ですが更新手続きをすれば簡単に更新できます。
以下のリンクから使いたいドメインで検索していきます。このときはログインをしなくても大丈夫です。
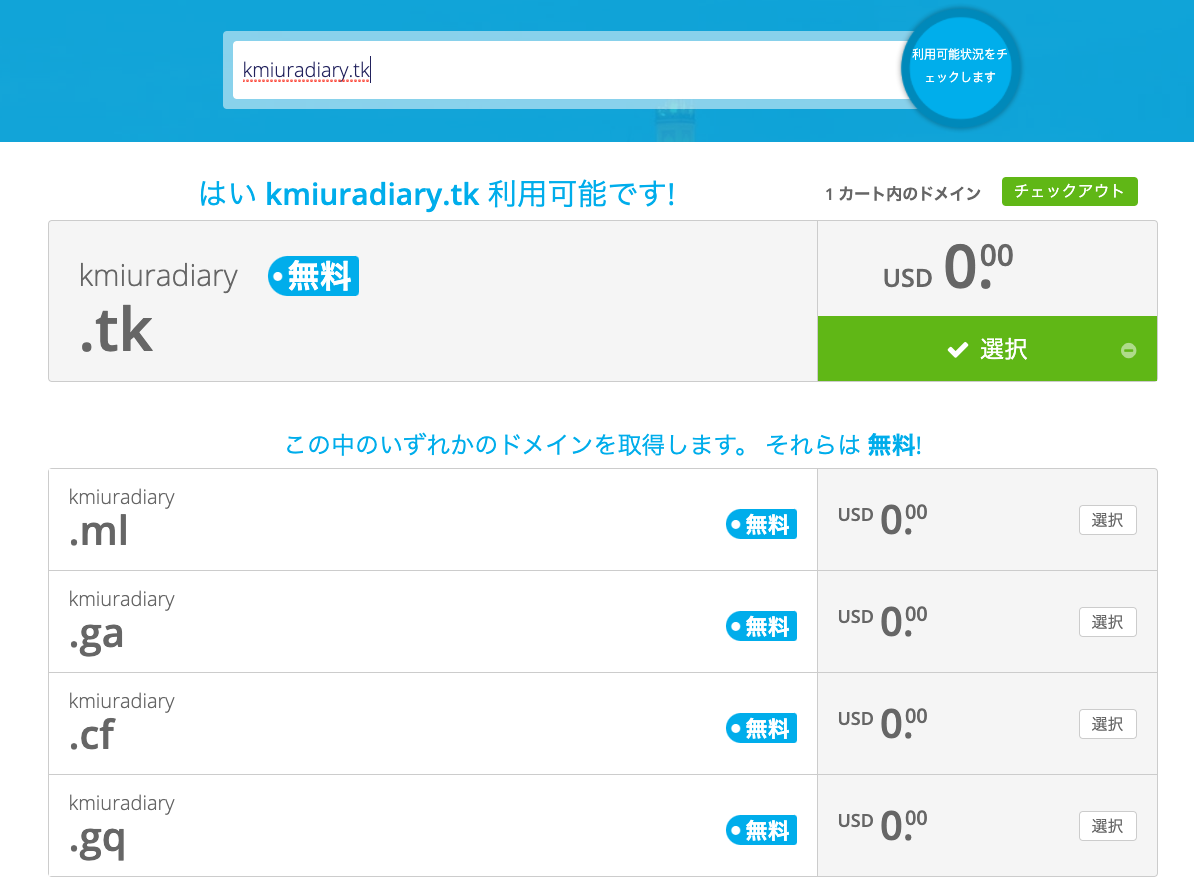
以下のスクショのように使いたいトップドメインを含めてドメイン検索をするとドメインを選択出来るようになります。
取得できるドメインであれば【チェックアウト】ボタンをクリックします。ここでログインをしてチェックアウトします。
アカウントを作成していない場合はここでアカウントを作成した後にチェックアウトします。

ドメインの設定
ドメインを取得出来たらここからLightsailでの作業になります。
前提条件として予めlightsailでnginxなどでWebサーバーの設定ができている状態だとします。
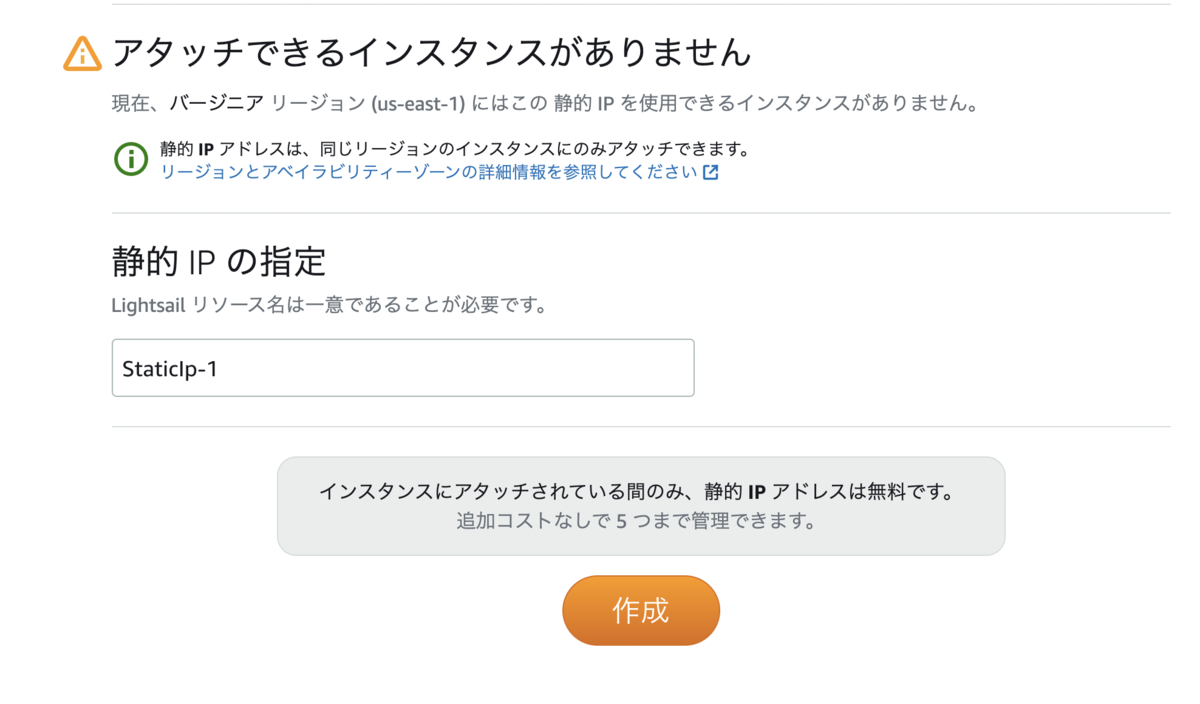
はじめ外部に公開するための静的IPを作成します。
Lightsailの【ネットワーキング】タブをクリックして、【静的IPの作成】をクリックします。

任意のリソース名を設定して【作成】をクリックします。
作成後にアタッチしたいインスタンスを選択します。

続いてDNSゾーンを設定します。
同じく【ネットワーキング】タブから【DNSゾーンの作成】をクリックします。

登録済みドメインに先程freenomで取得したドメインを記入します。記入したら一番下にある【DNSゾーンの作成】をクリックします。

ゾーンが作成されたらDNSレコードを設定します。
サブドメインには任意の名前、解決先は先程作成したインスタンスの静的IPを選択します。

DNSレコードの下に書かれた4行のネームサーバーは次のfreenomの設定で必要になるので、どこかにメモしておきます。
DNSサーバーの登録
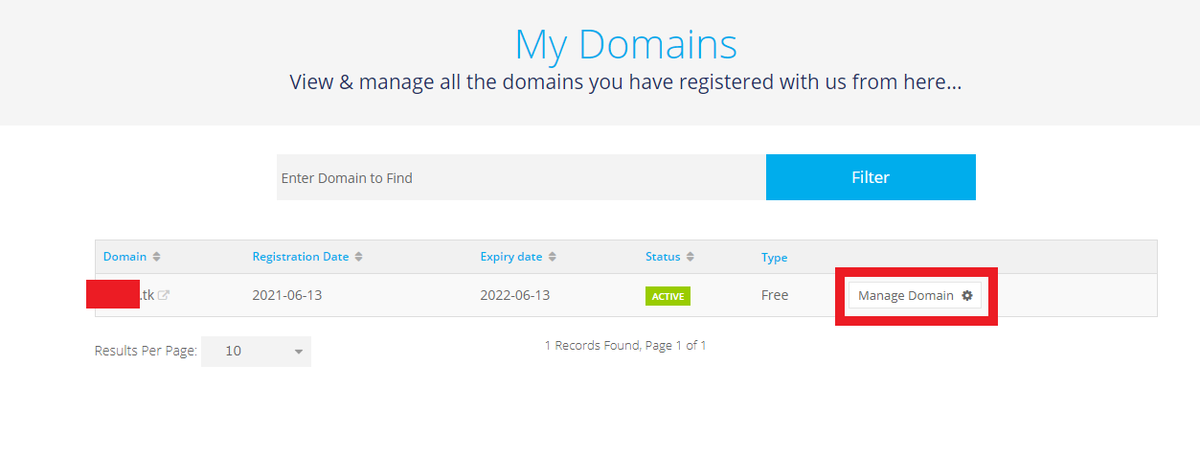
再度freenomを開き、「services」→「My Domains」で取得したドメインが出てきます。
取得したドメインの「Manage Domain」でドメインの設定画面を開きます。

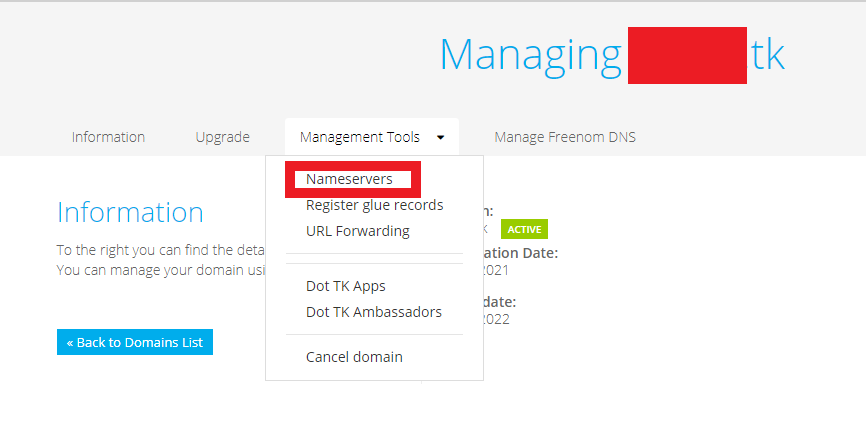
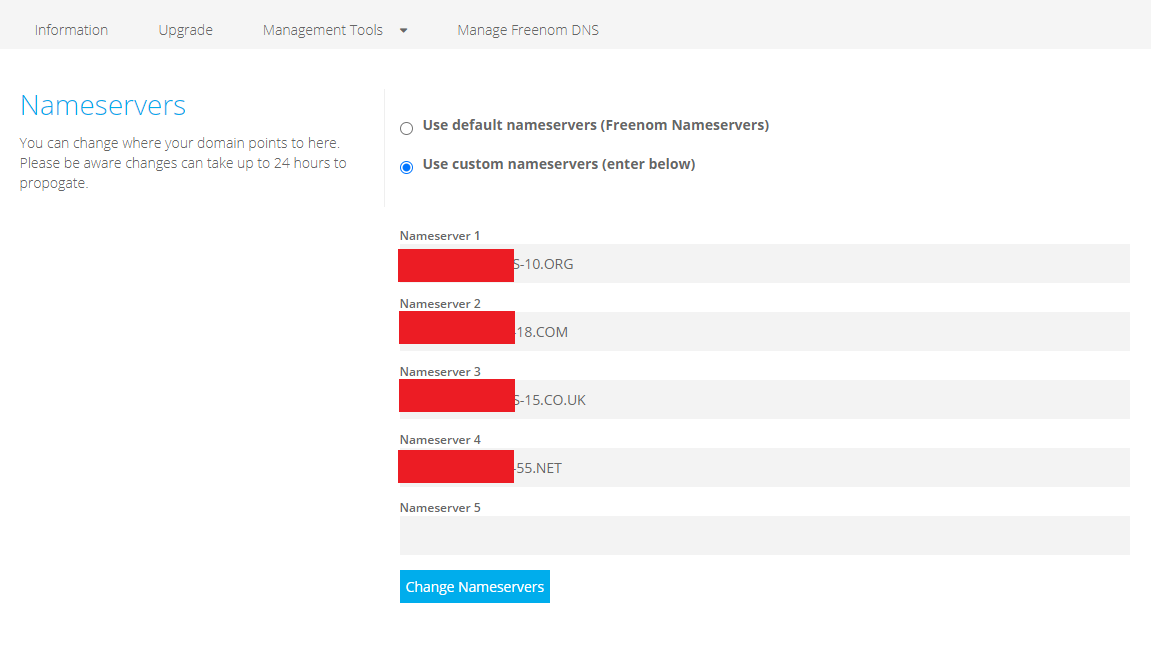
「Management Tools」→「Nameservers」をクリックします。

Use custom nameservers (enter below)を選択して先程メモしたDNSサーバーを選択して【Change Nameservers】をクリックします。

これでドメインの設定が完了しました。あとはDNSレコードで設定したドメインをNginxなどのWebサーバーシステムに適用すれば、そのドメインでWebサービスに接続できるようになります。