お久しぶりの投稿です。
ここ数ヶ月仕事でいっぱいいっぱいでなかなかブログを更新する気力もありませんでしたが、仕事が少し落ち着いてきたので久々にブログを更新してみます。
今年の連休にM5Stackのメンバーが来日してジャパンツアーとして全国各地でイベントがあり、その東京会場に参戦するべく東京に遠征してきました。
会場着きますた
— KMiura (@k_miura_io) 2023年5月4日
ノベルティあるのいいね!#M5Stack pic.twitter.com/dttVxGemsq
Twitterでしか見かけなかった方からお久しぶりな方までお会いすることができて最高に楽しい時間でした。
このイベントでM5StackのCEOであるJimmyのセッション中にこの日に日本で発売されたばかりのM5 Stack Core S3の紹介がありました。
新製品にはカメラとマイクが付いている
— KMiura (@k_miura_io) 2023年5月4日
もうこれだけで配信システム作れるのでは⁇#M5JPTour2023 pic.twitter.com/0VmYwqGZy4
来日記念でクーポンコードもあったのでこの日のホテルで即注文しました。
今日が発売日でJapan Tourもあったしせっかくなのでクーポンで買っちった(実はCore系は一つも持ってないw) https://t.co/VmtjRD9ORi
— KMiura (@k_miura_io) 2023年5月4日
連休明けの迅速な出荷作業のお陰で思ってたよりも早く到着しました!
イベントのクーポンと充実したインターフェイスに釣られて買っちった
— KMiura (@k_miura_io) 2023年5月9日
実はCore系触るの初めてだったりする#M5Stack pic.twitter.com/bCfAc4iolT
というわけで今回はこの Core S3をArduinoで動かしてみます。
動作環境
ライブラリのインストール
まずは今回使用するライブラリをインストールします。
M5StackのライブラリはまだCore S3用のライブラリが登録されてないので、Githubのレポジトリからzipでライブラリのソースをダウンロードしてインストールします。
ダウンロードするソースは以下のレポジトリです。
https://github.com/m5stack/M5CoreS3
https://github.com/Tinyu-Zhao/BMI270_Sensor.git
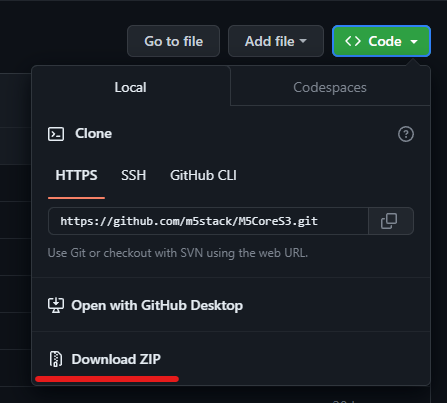
レポジトリにアクセスしたら、右上の Code ボタンをクリックしてプルダウンの中から Download ZIPをクリックしてZIPファイルをダウンロードします。

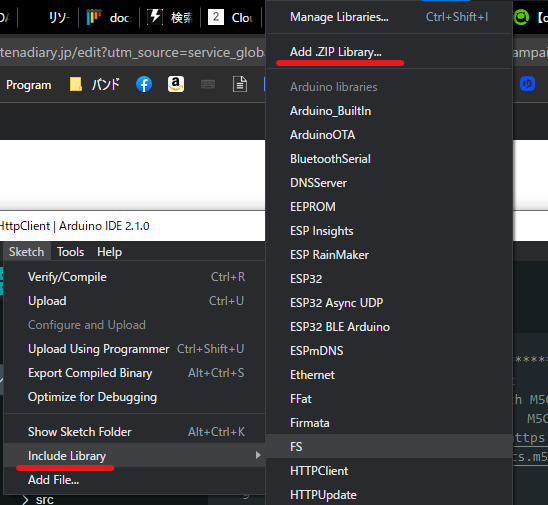
ArduinoのIDEから Sketch→Include Library→Add .ZIP Libraryでダウンロードしたzipファイルを選択するとインストールが実行されます。

ボードマネジャーをインストール
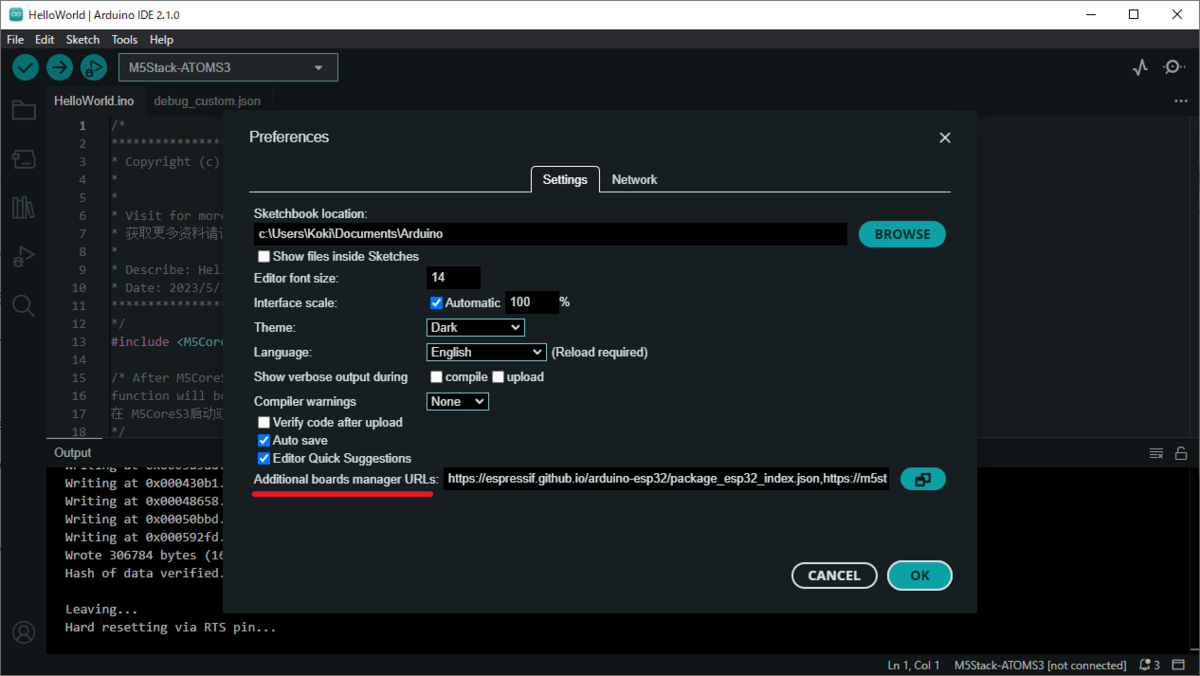
Arduino IDEの File→Preferencesを開き、以下のボードマネジャーのURLをそれぞれ設定します。
https://espressif.github.io/arduino-esp32/package_esp32_index.json https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json

サンプルコードを動かす
それではサンプルコードを動かしてみます。
今回は先程ダウンロードしたM5CoreS3のサンプルに提供しているディスプレイにHello Worldが表示するプログラムを動かします。
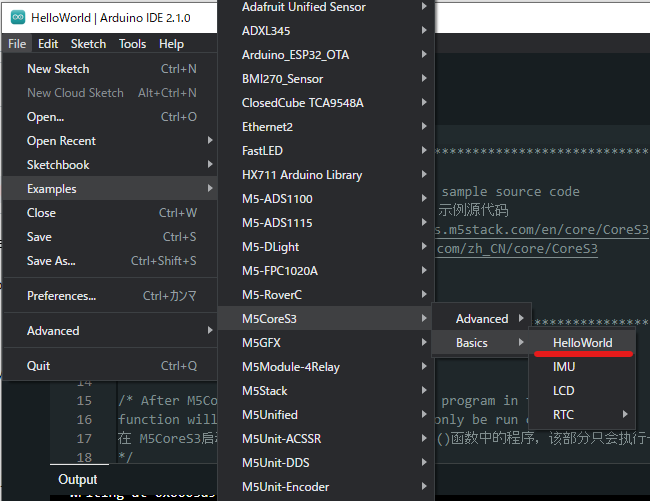
File→Examples→Basics→HelloWorldを選択するとサンプルコードが表示されます。

ビルドをしていきます。画面上部のポート選択画面のダイアログから Select other board and portを選択します。

ここからビルドするボードとCore S3を接続しているポートを選択します。Core S3は執筆時点(2023年5月)ではボードマネジャー登録されておらず、同じESP32 S3を使っているATOM S3を選択すると書き込みができます。

コンパイル書き込みをして、ディスプレイに「Hello World」が表示されたらプログラムは正常に動作しています。

今回はM5Stack Core S3をArduinoで動かしてみました。
Core S3はインターフェースが豊富で非常に遊び甲斐がありますが、発売されたばかりでライブラリはサンプルも少ないのでまだまだやれることは少ないかなと感じました。
今までCoreを触ったこともないですが、これからゆるく触っていけたらと思います。